Learning from Stories of Struggling Schools
San Francisco, CA

In The Journeys Project, the team documents schools throughout the turnaround process: What are the early challenges, decisions, and results? How do schools handle roadblocks? Where do they turn for advice and support? What happens when things don’t go according to plan?
Turning around a school is an involved, complex process. The Journeys Project—newly launched by the Center on School Turnaround at WestEd—aims to help educators understand what it really takes to turn around a school by documenting the entire process.
The idea for the School Turnaround Journeys website started with the question of how to tell the stories of schools struggling to improve their performance. For example, Episode 1 told the story of the rural Amargosa Valley School in Nevada, and explored how being so remote created challenges for the school community. In fleshing out the website concept, the team decided to add the Journeys stories as a tab on the existing Center on School Turnaround brochure website, with the goal of transitioning the Journeys work into a standalone site in the future. My UX/visual design work focused on creating a home that related to the existing Center on School Turnaround identity and branding, and highlighted the Journeys schools, their episodic stories, and frequent blog posts from the Journeys team, while also opening the door for future project growth.
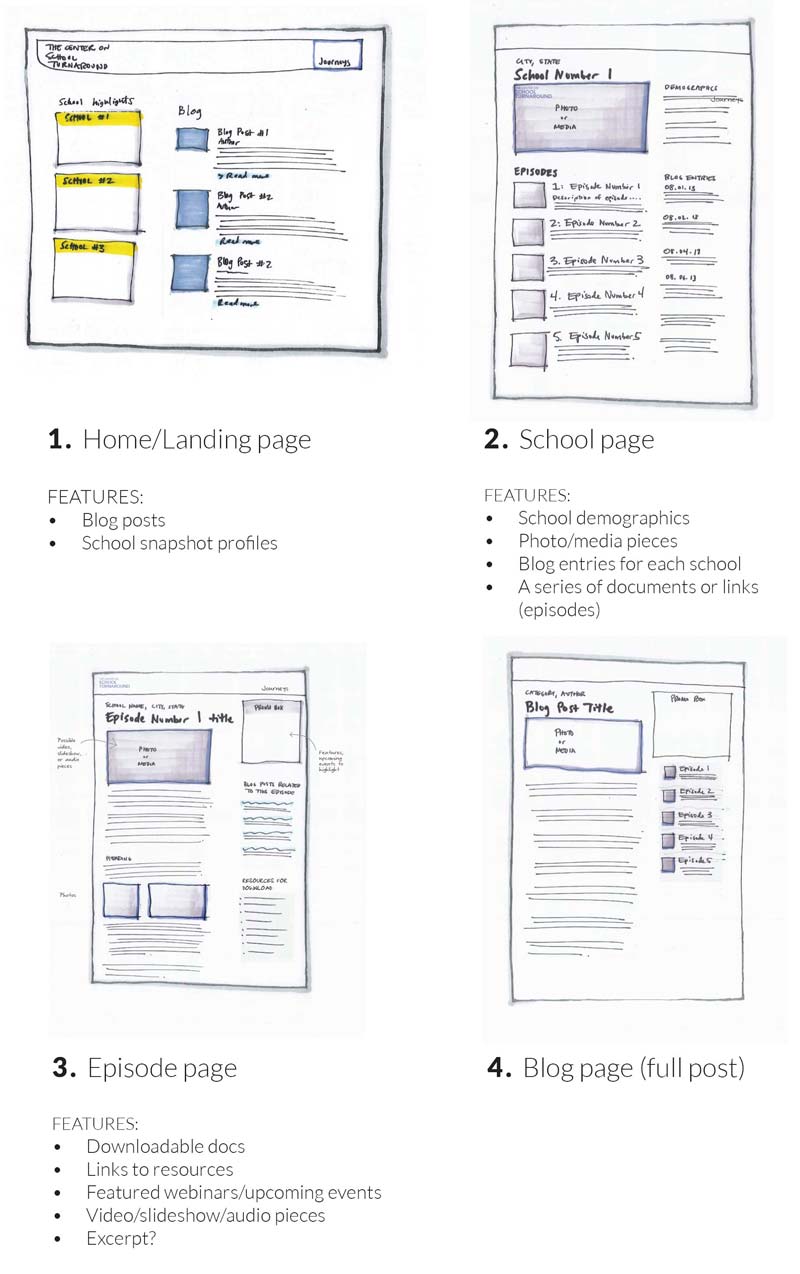
Early Wireframing
The goal for the application was to provide the E4 team with a clear interface to evaluate, approve, and track the in-progress and finalized assessments and plans. The first set of screenshots depicts the "report card" rating view of the interface. Easy-to-read color coding and small, comparable graphs are designed to make it easy to comprehend a site's assessment at a glance.
The artifacts on the right are from the earliest stages of the project.

Early Wireframing

